Real estate brokerage management app
Client
SoldNest
Duration
6 months
Category
SaaS design
Client
SoldNest
Duration
6 months
Category
SaaS design
Client
SoldNest
Duration
6 months
Category
SaaS design
What is SoldNest?
SoldNest is a technology-driven real estate brokerage company that uses data and artificial intelligence (AI) to provide a streamlined and cost-effective home-selling experience for homeowners. The company's approach combines innovative technology with personalized service to help homeowners sell their homes quickly and efficiently.
SoldNest's platform uses AI algorithms and market data to determine the optimal listing price for a home and to create a customized marketing plan to reach potential buyers. The company also offers professional photography and virtual staging services, which can help to increase a home's appeal and speed up the sales process.
Problem statement:
SoldNest is seeking to revolutionize Real Estate management. In the fast-paced world of real estate, agents require an efficient solution to seamlessly manage their pipeline and stay connected with their customers, whether they are in the office or on the go. Understanding this need, SoldNest was seeking to develop the groundbreaking SoldNest Realtor Admin Panel, providing real estate professionals with a comprehensive end-to-end management platform.
Solution outline:
An internally accessed site for Real Estate Agents that can be used by Brokers to manage the pipeline and dealflow for their Agents, better tracking progress, and allowing the work of the agent (which is often on the road) to keep up with the daily changes in the market, with their clients, and with new potential clients. It's where all the details of a deal are stored and managed for easy access.

Understanding the user:
I started the research process by interviewing the product owner trying to understand what they perceived (from the perspective of a broker) was holding up deal flow and visibility into the potential deals at every step of the process. Some customers were new homebuyers, some were mid-way in the process of getting all of their inspections done, and some were ready to close. But there was no proper way to manage all of these different clients in one interface.
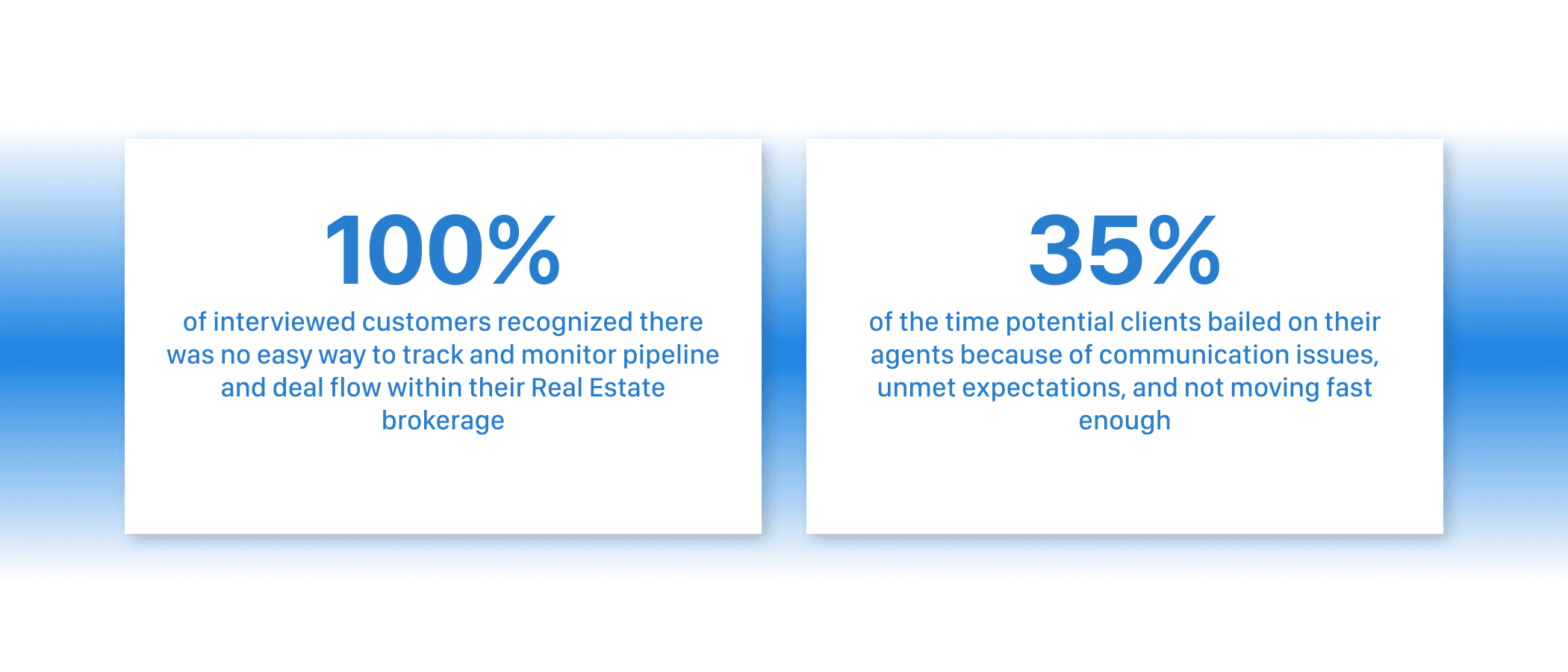
Research insight:
Here were some of the insights gathered from the research:
Users to have visibility into their pipeline and deal flow
Users wanted to centralize documentation for their clients and leads to make managing all of that easier
User wanted to be able to visually detect cold or warm leads from hot ones

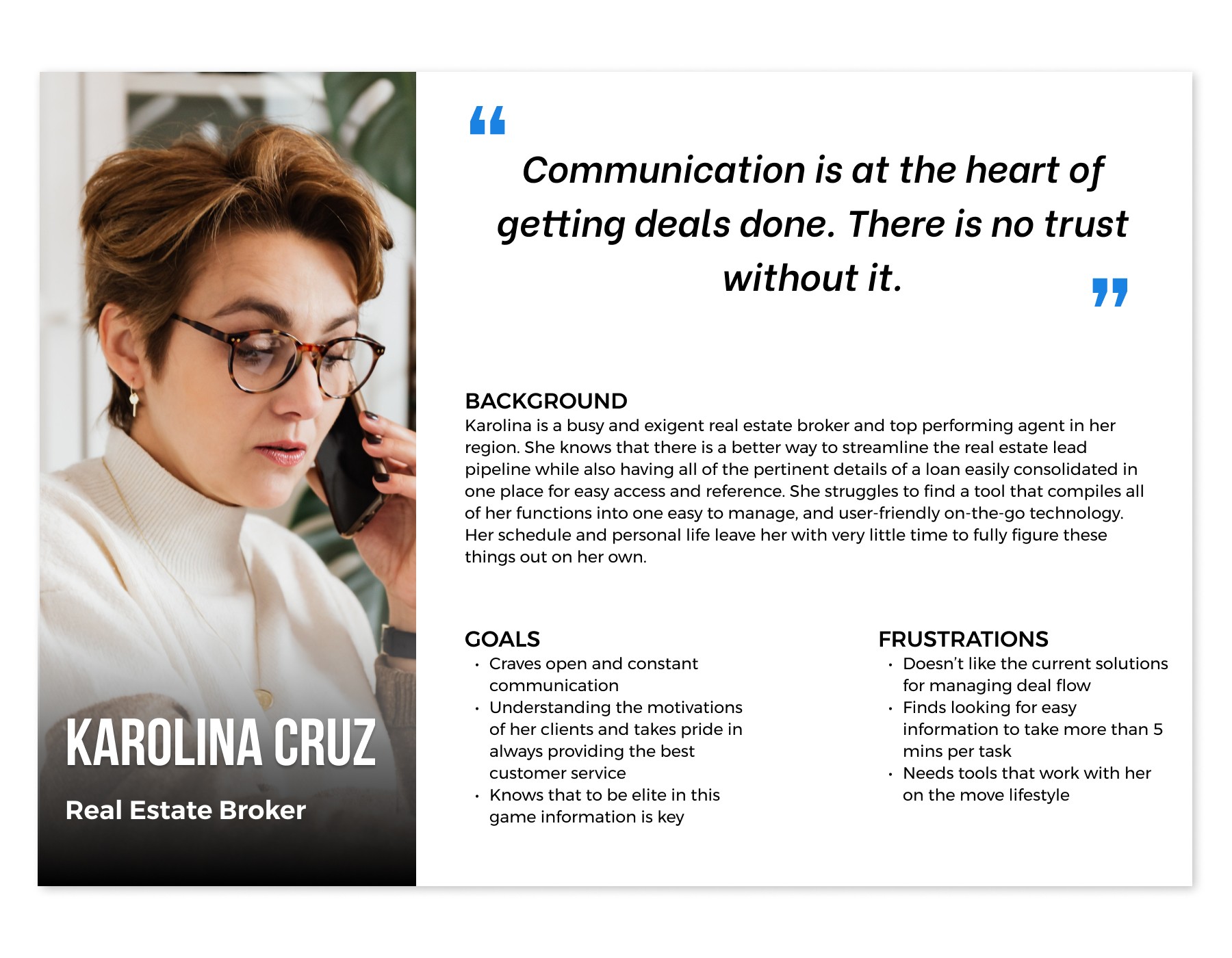
Persona:
Following the analysis of user research findings, the next step was to develop personas, which aided in envisioning the intended audience. To facilitate the design process, I ensured that one particular persona effectively represented a user that was interested in helping understand the way agents interact with clients, how they serve them, and who was enthusiastic about improving the workflow process, taking into account their pain points and frustrations.
This persona served as a constant reference point throughout the entirety of the product design journey, helping to maintain a clear focus when making design choices.

User testing:
Before moving on to high-fidelity mockups, I tested the lo-fi mockups with the main client as they understood their agents pain points better than anyone. Here are some of the improvements made based on user feedback:
Users wanted as much information as could be fit on the screen, white spacing wasn't a requirement for them
User wanted to use collapse-able means to make information more compact, but also could be revealed easily
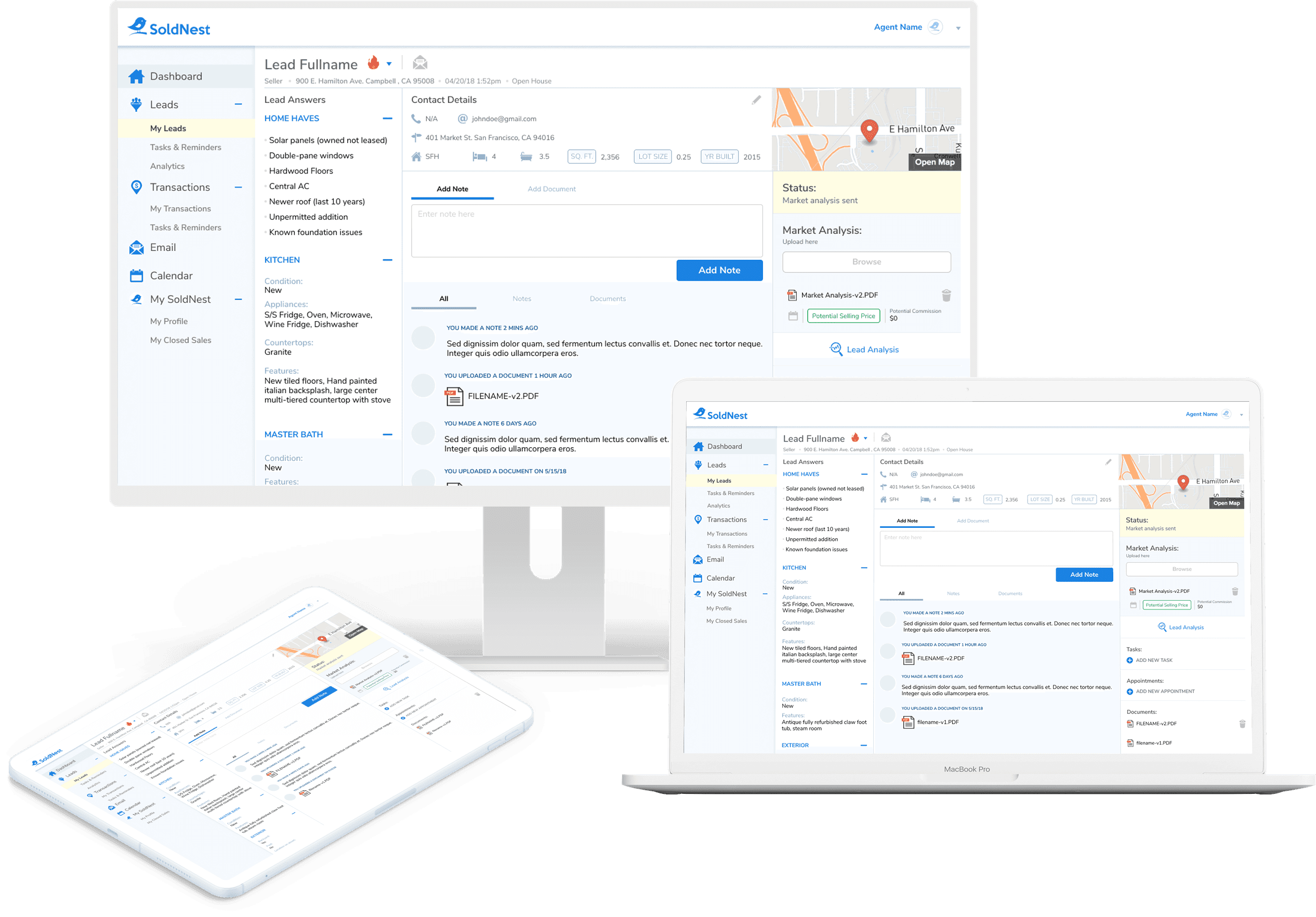
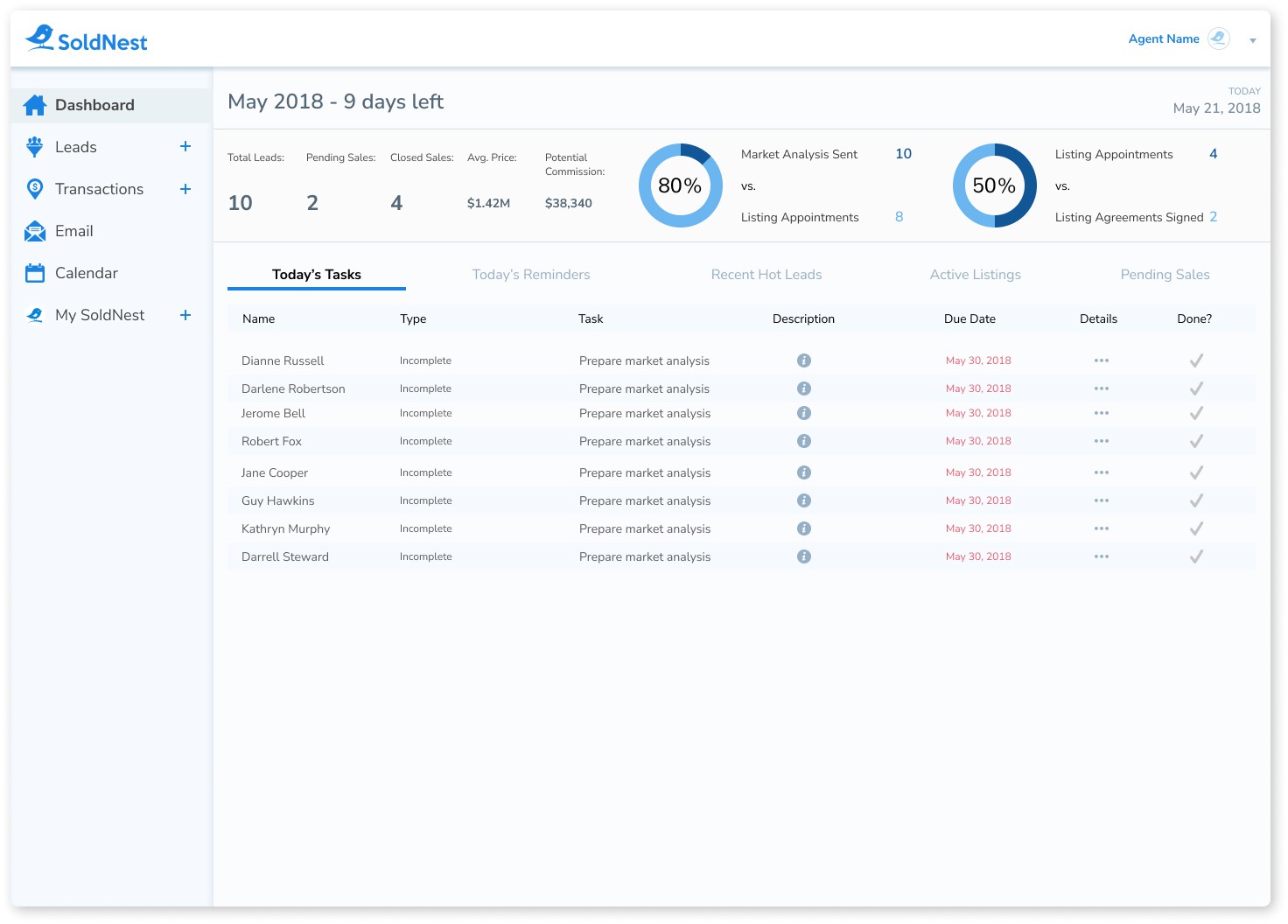
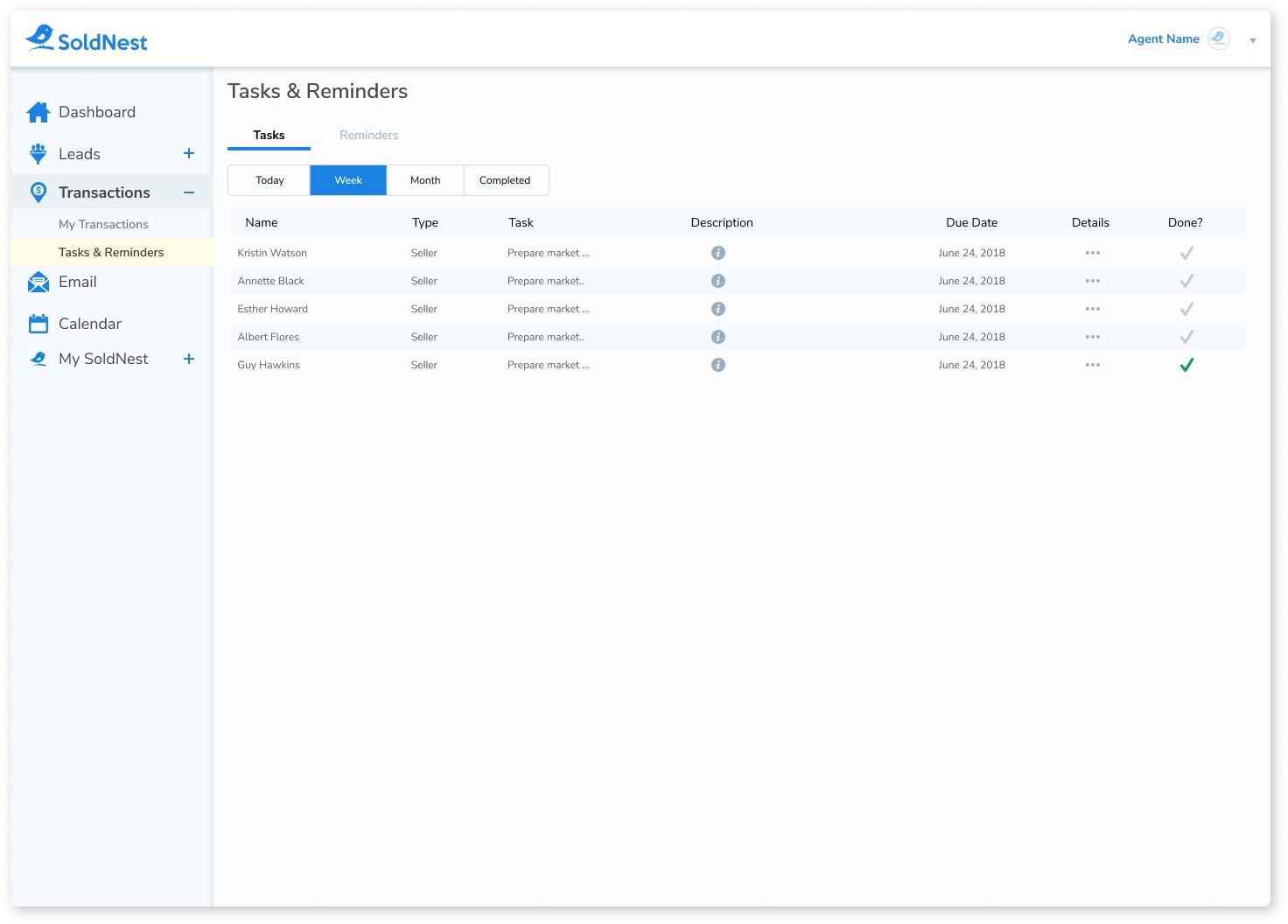
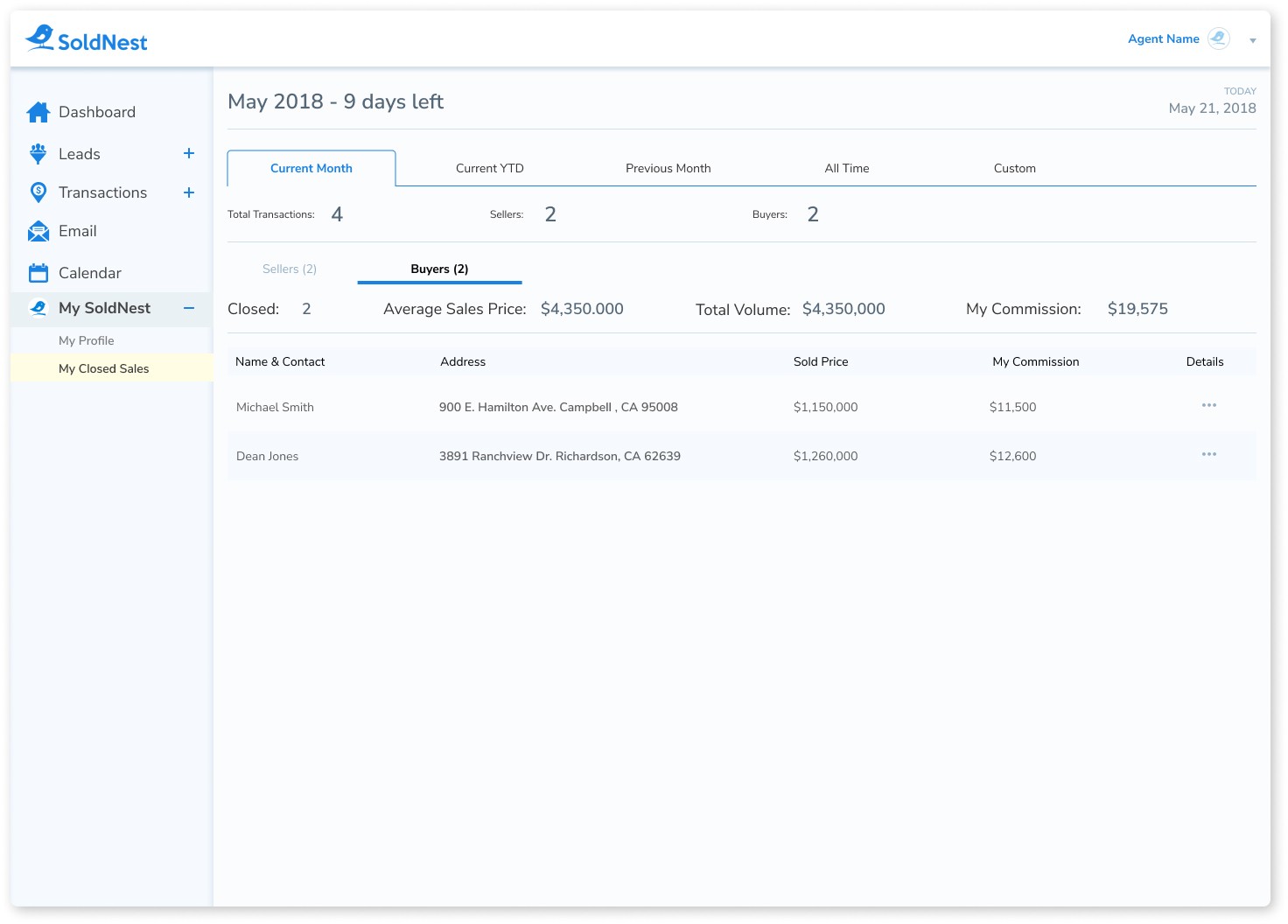
Final design:
After taking into account user feedback and iterating on the lofi design, the final design was complete. By condensing the information as much as possible while still keeping proper line-height spacing I was able to accomplish fitting the content they wanted on the page in a responsive way so that it would render appropriately on Tablet in portrait and landscape. Additionally by adding accordions to the sidebar I was able to pack a lot of content that could be revealed or concealed as needed.




Other Projects
© Copyright Kuality Design 2023. All rights Reserved.
© Copyright Kuality Design 2023. All rights Reserved.
© Copyright Kuality Design 2023. All rights Reserved.